# Icons V2 - Nova biblioteca
Foi lançada a nova biblioteca de ícones baseada no RemixIcon (opens new window), um repositório open source que dá a liberdade de trabalhar tanto com ícones Outline (com linhas) e Fill (preenchidos), saímos de 267 ícones para aproximadamente 1700 ícones onde teremos algumas configurações de tamanho e preenchimento para podermos padronizar nossas interfaces.
A partir de 10/02/2022, todas as novas atualizações de ícones serão feitas na V2, sendo a V1 dos ícones desligada e utilizada apenas em manutenções de telas antigas, todo design novo deverá utilizar a V2.
# Desenvolvimento
Documentação de Desenvolvimento (opens new window) - Aqui é possível encontrar uma lista com todos os ícones disponíveis e como instalar.
O componente está disponível em web (vue) e mobile (flutter), qualquer dúvida em como utiliza-lo em uma das plataformas é só entrar em contato com o time.
# Tamanhos
É possível tanto passar um tamanho padrão como small, medium e large, como também especificar o tamanho necessário com um número.
# Outline e Fill
Todos os ícones vem como padrão o outline, porém, será possível mudar o tipo do ícone de outline (padrão) para preenchido apenas adicionando o sufixo fill após o nome.

# Hover automático entre outline <=> fill
Com a prop de reverse-hover é possível automaticamente já ter um efeito de hover entre outline e fill, facilitando e padronizando algumas ações em nossas interfaces.
# Figma - Icons V2
A biblioteca de ícones (opens new window) é totalmente separada do Design System V2, nela podemos consultar todos os ícones disponíveis para uso comum da empresa, podendo ser usada em sistemas web, mobile, marketing e redes sociais.
A facilidade de termos uma biblioteca separada é exatamente a liberdade criativa que as outras áreas poderão ter sem ter a obrigação de utilizarem o Design System V2.
Na Biblioteca os ícones serão exibidos em grupos semânticos, onde cada grupo contém seus ícones separados por nomes, podendo visualizá-los por listagem ou por blocos.



# Figma - Design System V2
No Design System V2 (opens new window) você irá encontrar a base dos ícones, que é a padronização dos tamanhos e tipos de notificação para o uso comum em nossos projetos.

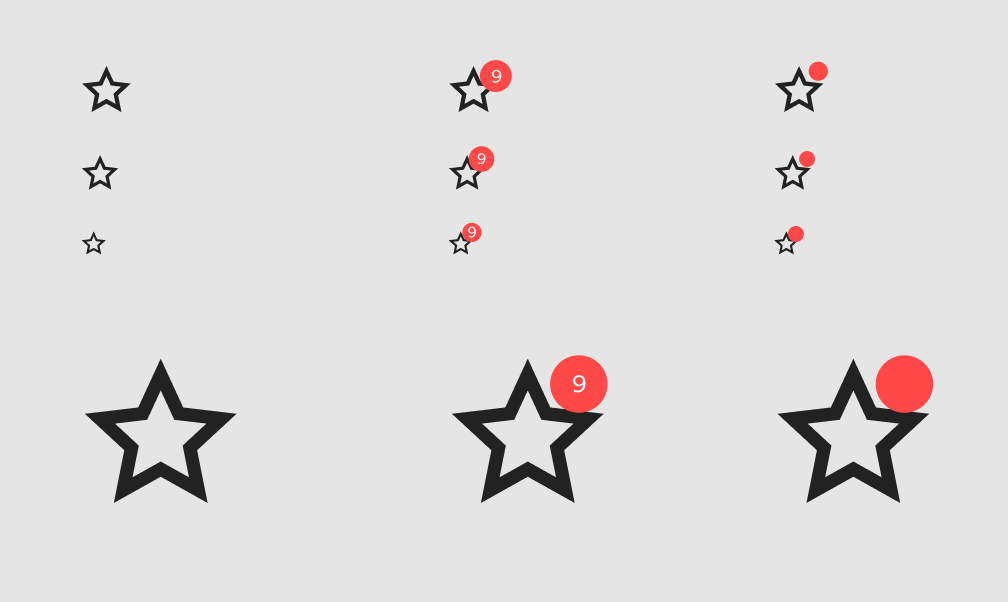
# Tamanhos
# Tipo de notificação
# Bibliotecas
Para conferir os repositórios basta acessar os links abaixo:
Site Design System (opens new window)
# Dúvidas?
Ficou com alguma dúvida, quer enviar uma sugestão ou enviar algum erro? Entre em contato com o time do Design System através dos canais abaixo.
Slack
#tech-team-design-system (opens new window)
João Facchini - PM
Bruno Biagioni - Design
Vitor Buchalla - Desenvolvimento

